Voor complexe websites of websites met veel content is de zoekbalk een belangrijke tool om te navigeren door een website. Met name voor e-commerce zijn de zoekbalk en de resultatenpagina belangrijk voor de conversie. Tevens is de zoekbalk een conversatiemiddel tussen gebruiker en website. Een deel van de gebruikers vindt dit een fijne manier van navigeren door een website, omdat het dichterbij menselijke interactie ligt.
Inhoudsopgave

Zoekbalk
Waarvoor een zoekbalk gebruiken?
Twee andere redenen dat men een zoekbalk gebruikt:
- Gebruikers willen hun eigen route bepalen op een website. “Ik wil niet door deze site moeten navigeren zoals zij dat willen. Ik wil gewoon vinden wat ik zoek.” Dit is de reden waarom veel gebruikers rechtstreeks naar de zoekfunctie op de startpagina gaan.
- Wanneer gebruikers vastlopen in de navigatie van de website is de zoekbalk dé oplossing. Wanneer ze geen redelijke plek kunnen vinden om naar toe te gaan, wenden ze zich vaak tot de zoekfunctie van de site. Daarom moet je de zoekbalk op elke pagina kunnen terugvinden.
Do’s and dont’s
- Een zoekbalk bestaat uit een inputveld en een submit-knop. Maak nooit gebruik van alleen een link. Gebruikers willen namelijk direct hun zoekopdracht in kunnen typen.
- Gebruik in je zoekbalk altijd het vergrootglas icoon. Dat is een universeel icoon voor zoeken.
- Een aparte zoekknop met icoon rechts naast het inputveld werkt beter dan een icoon in het inputveld.
- Maak geen gebruik van alleen een icoon, maar laat het inputveld altijd zien. Maak het veld minimaal 27 charters lang, dan dek je 90% van de zoekopdrachten. Tip: Heb je weinig ruimte in je menubalk, laat de zoekbalk dan langer worden als erin gezocht wordt.
- De plek voor een zoekbalk is rechtsboven in het menu. Is je website content heavy en is je zoekbalk daardoor belangrijk? Plaats dan de zoekbalk in het midden van je menu om hem prominenter te maken. Laat de zoekbalk altijd op dezelfde plek terugkomen.
- Plaats in je inputveld altijd een placeholder/microcopy. De beste placeholder geeft suggesties waar men naar kan zoeken op de website of start een conversatie (bijvoorbeeld “Waar ben je naar op zoek?”)
- Gebruik in je zoekbalk zoeksuggesties in een drop-down om de gebruiker te helpen zoeken/te sturen. Ook houdt het de gebruiker weg van de “geen resultaten”-pagina. Voor e-commerce is auto complete een handige tool om klanten sneller en gerichter te sturen naar wat ze zoeken. Goed voor de conversie!

Resultatenpagina
De resultatenpagina is belangrijke pagina voor het behalen van het doel van de gebruiker. “The results page is a crucial piece of the search experience, and presents an opportunity to meet users’ information needs and engage a dialogue that guides them.”
Do's and dont's
- De eerste resultatenpagina is het belangrijkste. Gebruikers gaan zelden naar de tweede pagina of verder. Daarmee zijn de resultaten die bovenaan worden weergeven ook het belangrijkste. Belangrijk is dus dat de resultaten relevant zijn om de bezoeker op je website te houden.
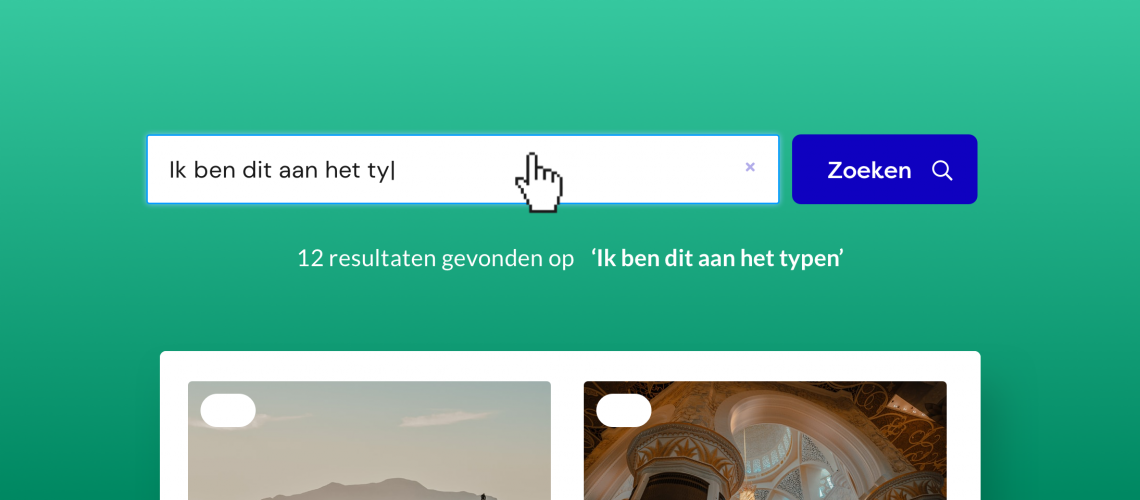
- Laat de zoekterm terugkomen boven aan de pagina en laat hem staan in de zoekbalk. Dan kan de gebruiker deze snel aanpassen en verder zoeken als hij/zij dat wilt.
- Laat zien hoeveel zoekresultaten er zijn met eventueel erbij hoeveel pagina’s het zijn.
- Geef voor spelfouten een “geen resultaten”-suggesties zodat de gebruiker niet op een dood spoor komt op de website.
- Layout: Zijn de zoekresultaten voornamelijk visueel, zoals bij het weergeven van producten? Gebruik dan een galerijlay-out. Zijn de zoekresultaten voornamelijk tekstueel? Gebruik dan een lijstlay-out.