Hier vertellen wij je in vogelvlucht hoe wij zorgen dat developers aan de slag kunnen met de vertaling van ons design naar een website… pixel perfect.

Onze websites ontwerpen wij op een aangepast bootstrap grid. De 12 kolommen vertalen automatisch naar telefoon, tablet, laptop en desktop. Standaard is de gutter tussen kolommen 24px zodat dit overeenkomt met het 8 pixels principe (zie volgend hoofdstuk). Elk blok heeft dus links en rechts een padding van 12px wat de gutter 24px maakt.
Ondanks dat XXL meer gebruikt wordt in Europa ontwerpen wij desktop op het XL formaat. Het is verstandig om op XL te ontwerpen in plaats van XXL, want je zult uiteindelijk elementen ontwerpen (een groter menu bijvoorbeeld) die niet zullen passen op verkleinde beeldschermen.
Sketch zelf instellen (XL-desktop)?
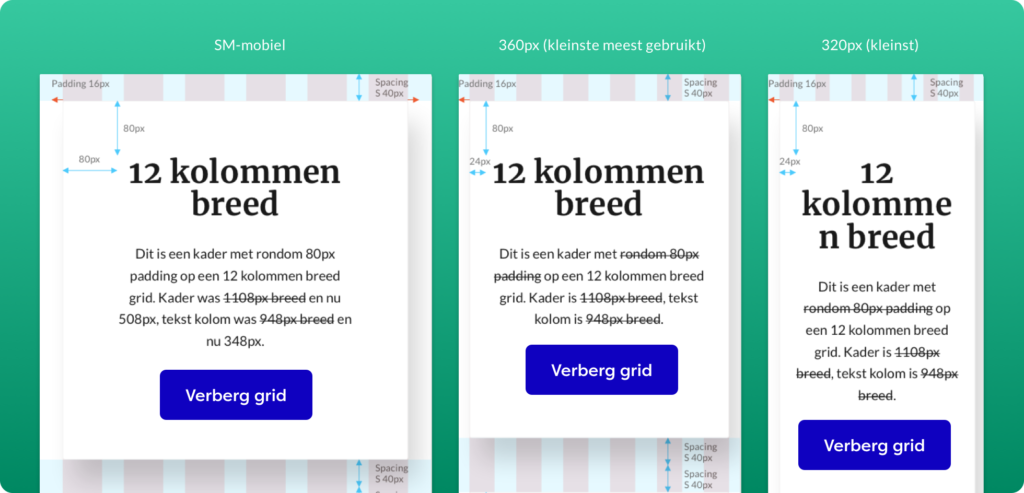
Voor mobiel ontwerpen wij op 360px breed. Dit is nu het kleinste formaat onder de meest gebruikte beeldschermen voor mobiel (in Europa). Onze developers bouwen tot 320px breed. Dit valt binnen het X-Small breakpoint <576.
Bootstrap vertaalt AUTOMATISCH het grid naar mobiel op 100% kolom breedte; 1 kolom 100% breed… dus 3 kolommen ook. In principe gelden de 12 kolommen ook voor mobiel. Kies je ervoor om mobiel te optimaliseren (of mobile first te ontwerpen) dan kan je het best 6 kolommen aanhouden met dezelfde gutter van 24px. Meer weten over font-sizes op mobiel?
Sketch zelf instellen (SM-mobiel) op 360px?

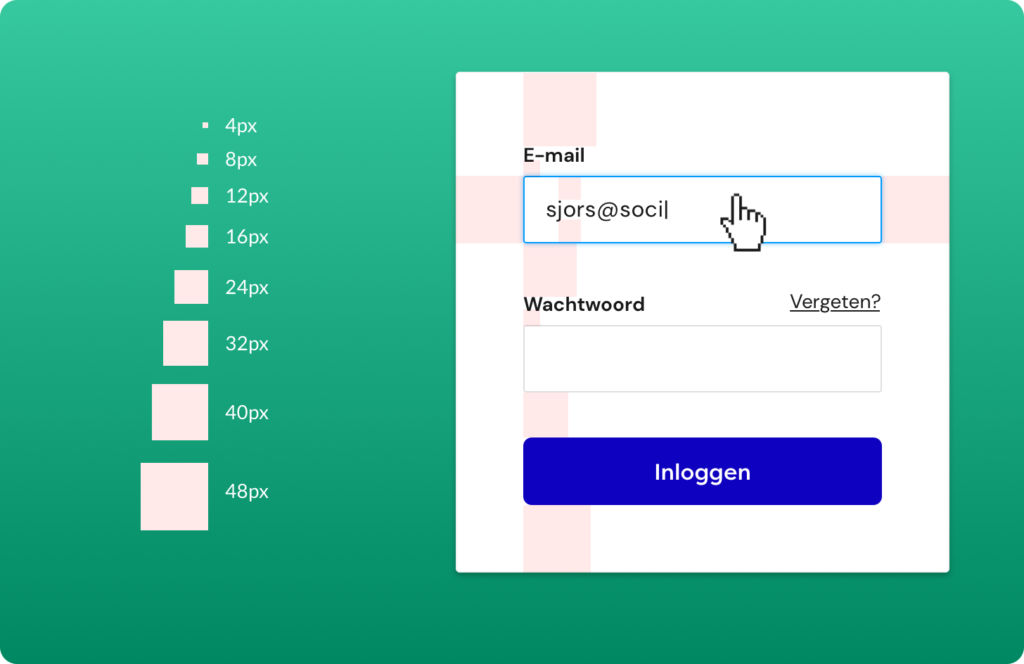
Al onze padding/marge/grootte is in de staffel van 8px (4, 8, 12, 16, 24, 32, 40 …etc). Om nét wat meer visuele hiërarchie te creëren, voegen wij 4px en 12px toe aan de staffel. Plaats objecten in een veelvoud van 8 pixels om:
Een font-size mag hiervan afwijken, maar aan te raden is wel de line-height in de staffel van 8px te houden.
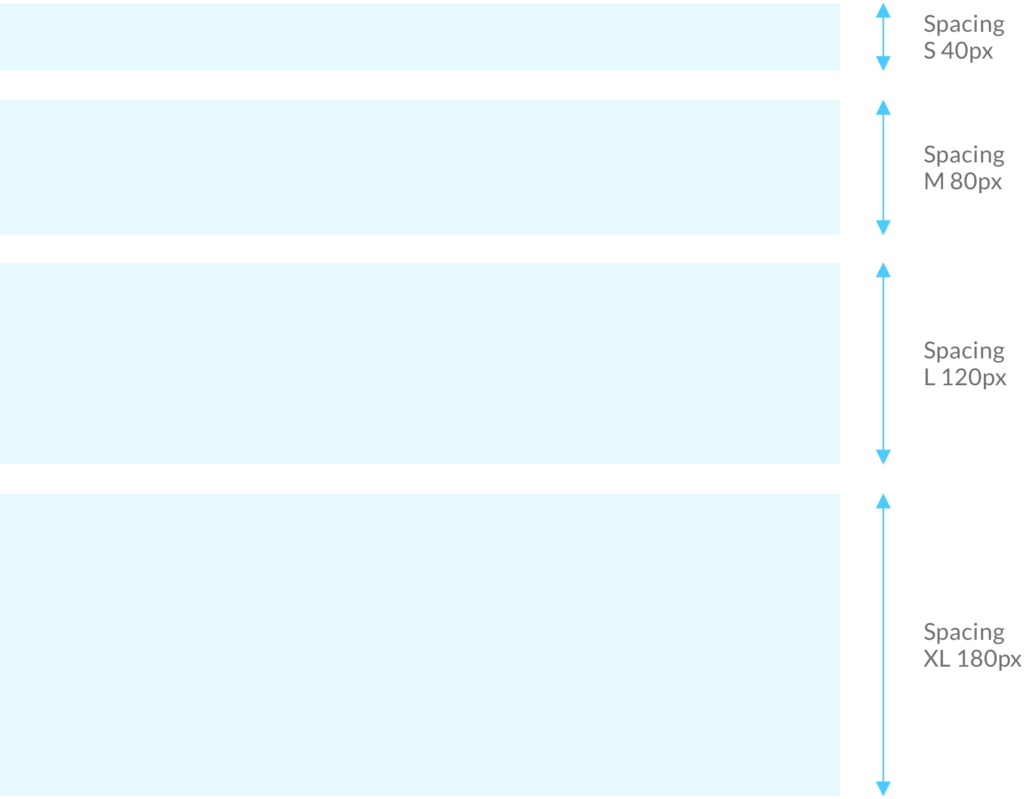
Een section is een verzameling van een elementen die veelal horizontaal naast elkaar staan.
Zorg dat je een vaste afstand (spacing) boven én onder kiest voor consistentie. Dit mag per rij (row) verschillen. In dit voorbeeld hebben de bovenste twee rows een kleinere spacing dan de onderste twee rows.


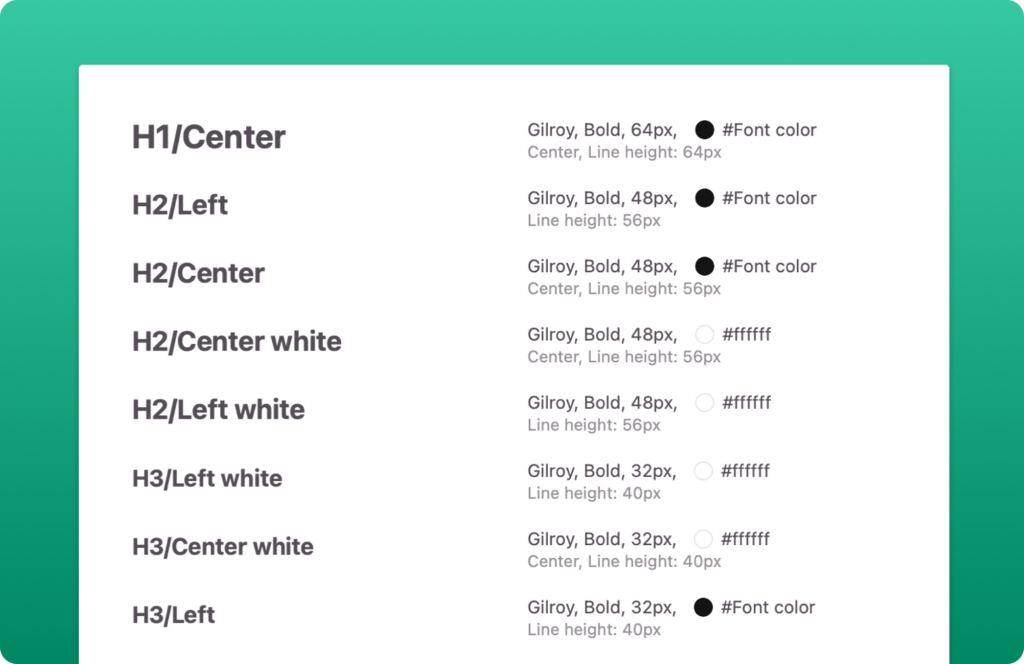
Lees onze blog voor het kiezen van het juiste font? Documenteer ALLE gebruikte text-styles binnen het ontwerp. Een tekst style bevat:
Deze gegevens kan je via Sketch opslaan & updaten (Text Styles). Bij de overdracht naar Zeplin worden deze automatisch gedeeld met de developer. Gebruik je geen Google– maar een Adobe-font? Zorg dan dat je de juiste licentie hebt gekocht (lever ons font of code aan).

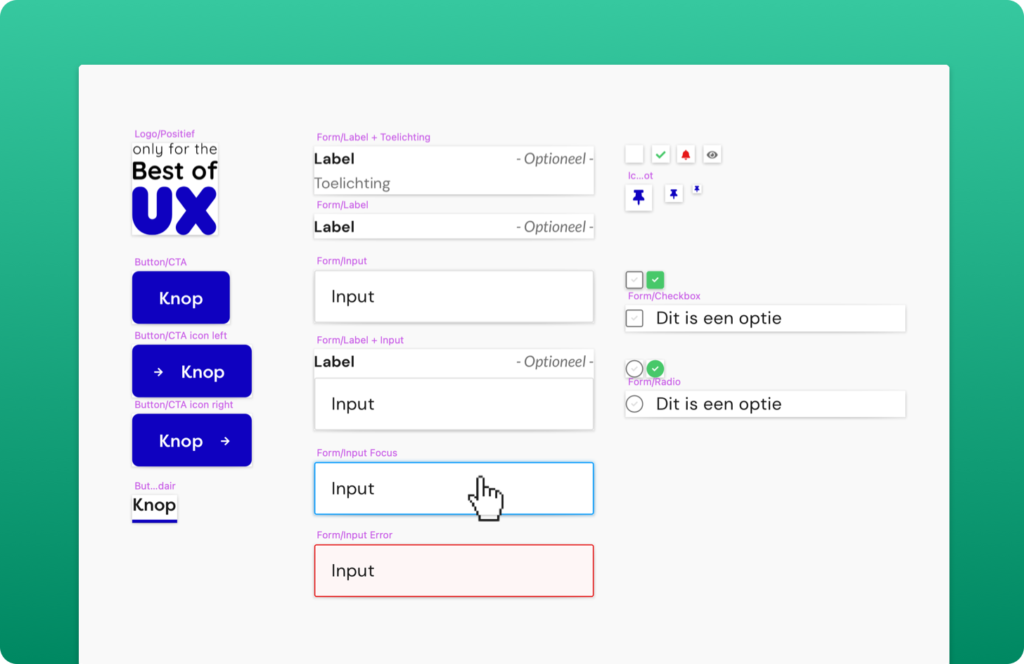
Sketch biedt de mogelijkheid om symbols aan te maken waarmee je op één plek wijzigingen kan doorvoeren die effect hebben op het hele document. Denk bijvoorbeeld aan een knop, blog-kaart, footer of menubalk… die wil je op elke pagina gelijk hebben. Deze symbols kan je vervolgens naar Zeplin exporteren.
Werken met symbols is niet alleen handig voor jou, maar ook zeker voor de developer. Zo kan deze beter zijn uren inschatten en hoeft hij niet voor elk element in jouw design te controleren of deze afwijkt van de pagina ervoor.

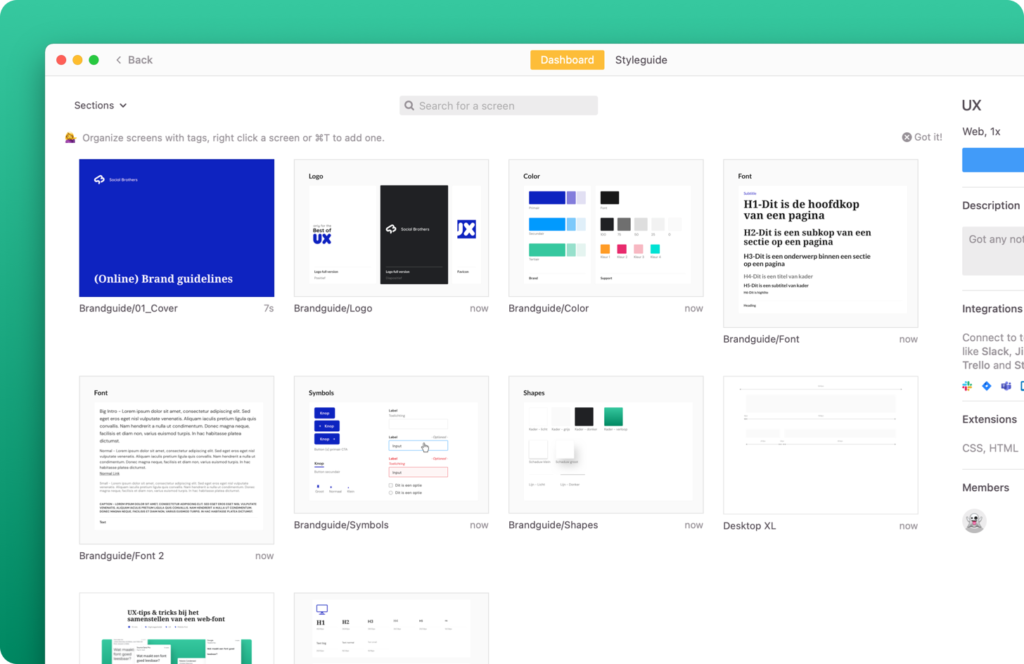
Alles klaar… exporteren maar! Installeer een Zeplin plugin (Sketch, Adobe XD of Photoshop) en exporteer jouw volledige document naar Zeplin. Zorg dat de developer alles kan vinden: