Contactpagina’s zijn vaak het startpunt voor een nieuwe bezoeker met een missie. Het is de plek waar ze naartoe gaan als ze een vraag hebben en echt iemand van je organisatie willen spreken. De pagina is eigenlijk een grote CTA.
Inhoudsopgave
User experience
Dat het contact opnemen soepel en makkelijk verloopt is een belangrijk onderdeel van de UX van een website. Als de pagina niet informatief of uitnodigend is, zal het moeilijk zijn voor een potentiële klant om contact op te nemen en loop je een lead mis.
Geef verschillende opties om in contact te komen. Soms willen gebruikers met je praten via de telefoon of en anderen liever via mail of een formulier. Zorg ervoor dat je ze de mogelijkheid geeft om de methode te kiezen waar ze zich het prettigst bij voelen.
De contactpagina moet worden voorzien van volledige contactgegevens en communicatie-opties. Beschikt de website niet over een contactpagina, kan de gebruiker de website ontwijkend en onbetrouwbaar vinden.
Navigatie naar de contactpagina
Zorg dat de pagina altijd gemakkelijk te vinden is, zodat een gebruiker snel contact kan opnemen. De meest voorkomende plekken voor navigatie naar de contactpagina zijn rechtsboven in het menu, in het secondair menu en/of in de footer.
De beste naam die navigeert naar een contactpagina is “contact”. Laat ook altijd een duidelijke link zien met “contact” en stop deze dus niet onder de “over ons” pagina.

Elementen contactpagina
Primaire elementen
Laat de primaire (algemene) contactgegevens prominent zien, zodat de gebruiker niet hoeft te zoeken. Heb je meerdere contactgegevens, organiseer die overzichtelijk. Het eerste wat gebruikers verwachten te vinden op de contactpagina is:
-
E-mailadres
Mailen is de meest populaire contactmethode, omdat de drempel laag is en het minimale inzet vergt. Gebruikers hebben de voorkeur om het e-mailadres te kopiëren ipv een hyperlink. Geef bij voorkeur een tijdslimiet aan wanneer de gebruiker een antwoord kan verwachten. -
Telefoonnummer
Door een telefoonnummer op te nemen in de pagina laat het zien dat je beschikbaar bent voor je gebruikers en dat je om ze geeft. Door bereikbaar te zijn, creëer je vertrouwen. Geef de tijden aan wanneer het bedrijf of klantenservice telefonisch bereikbaar is. -
Adres
Geef aan waar het hoofdkantoor staat. Door het adres linkbaar te maken naar Google maps, kan de gebruiker snel zien waar het bedrijf zich bevindt en navigeren naar dat punt mocht dat nodig zijn. -
Openingstijden (optioneel)
Geeft aan wat de openingstijden zijn van de winkel/zaak.
Secondaire elementen
Laat na de primaire gegevens, de secondaire contactgegevens zien. Dit zijn extra elementen bovenop de primaire contactgegevens om extra mogelijkheden te creëren.
-
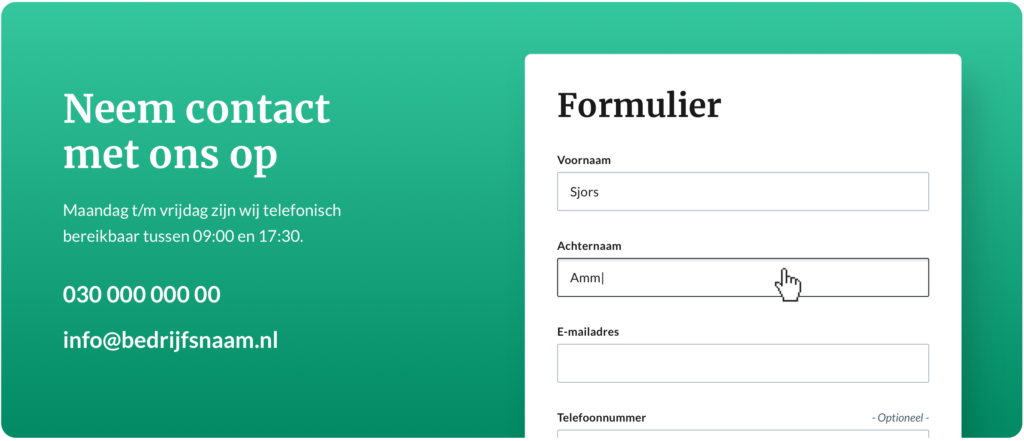
Contactformulier
Houd deze kort en simpel. Vraag alleen de informatie die je echt nodig het en plaats een duidelijke CTA knop onder het formulier. Maak gebruik van labels boven de inputvelden en geef aan welke onderdelen verplicht zijn om in te vullen. -
Social Media
Link naar actieve sociale media-accounts zoals Twitter, Facebook, Instagram en LinkedIn is ook een manier om bezoekers een mogelijkheid te bieden om met het bedrijf in contact te komen. -
Chat
Vooral grote bedrijven werken met de mogelijkheid om het chatten met een bot of de klantenservice. Deze mogelijkheid is een dik pluspunt voor de gebruiksvriendelijkheid.