Wat kan Social Brothers vertellen over het gebruik van fonts? Je zou het font bijna voor lief nemen bij het lezen van deze blog, omdat het lekker leest. Dat komt omdat er over nagedacht is! Wij helpen je graag bij het kiezen en toepassen van het juiste font. Niet alleen omdat ‘ie mooi is: maar omdat het lettertype de gebruiker helpt om informatie te vinden.
Inhoudsopgave
Opmaak
Hiërarchie & witruimte
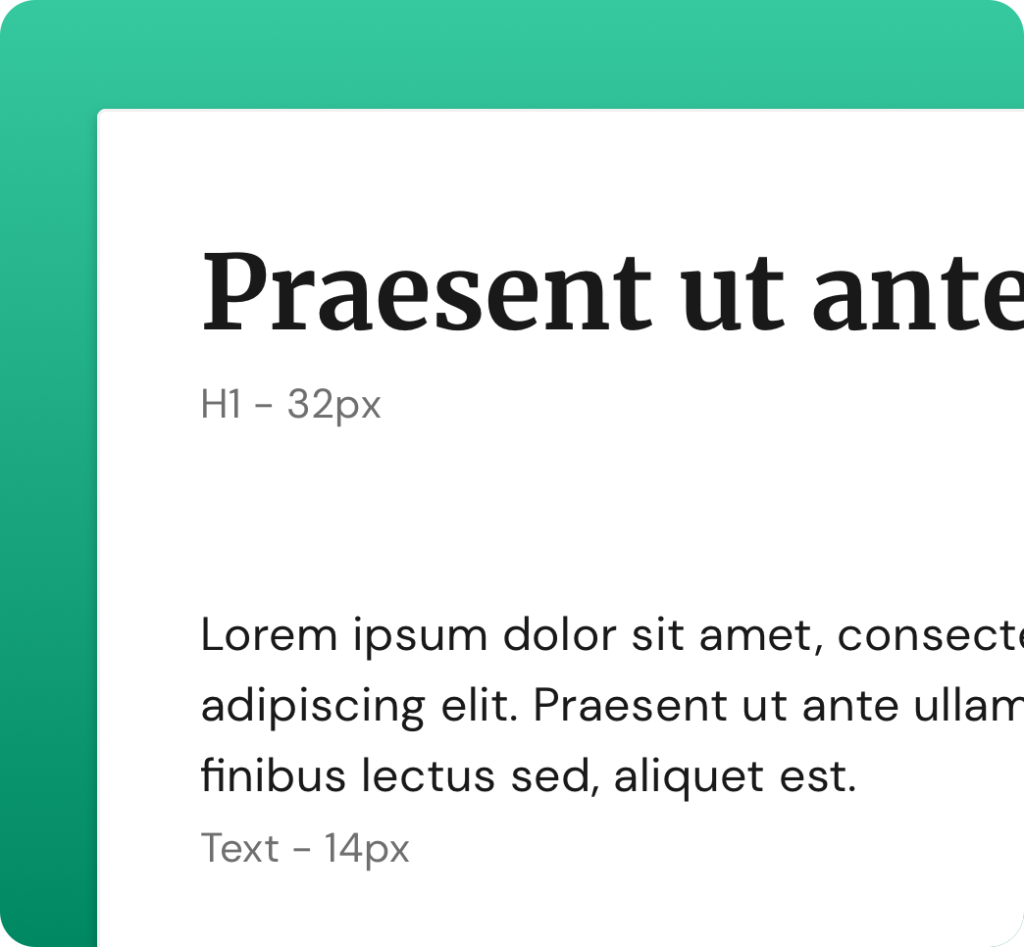
Een van de belangrijkste technieken voor het effectief communiceren van inhoud is het gebruik van hiërarchie. Hiermee bedoelen wij dat het toevoegen van koppen en witruimtes de gebruiker helpt bij het scannen van de tekst en zo te selecteren wat voor hem relevant is. Plaats niet al jouw content als een lap tekst, want dan ga je ervanuit dat de gebruiker alles leest. En dat doet hij niet 😉
Witruimte (ook wel padding genoemd) is het gebied tussen elementen. Door het juist gebruiken van de witruimte zal de content visueel gebundeld zijn.
Structuur
De website moet minimaal een structuur hebben bestaande uit:
- H1 t/m H6 + Subheading
- Introtekst
- Broodtekst + Kleine tekst
- Knoppen
- Caption
Opmaak
Beperk de regellengte tot 70-80 tekens. Hoe breder de kolom met jouw content is, hoe sneller een gebruiker regels door elkaar gaat lezen. In de digitale wereld bestaat er helaas nog geen leesliniaal.
Letter-spacing & line-height
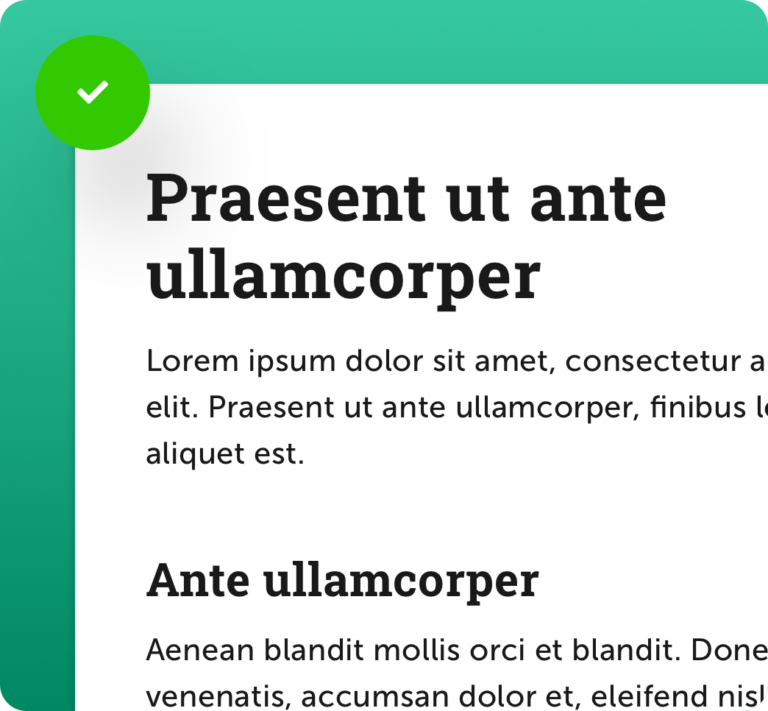
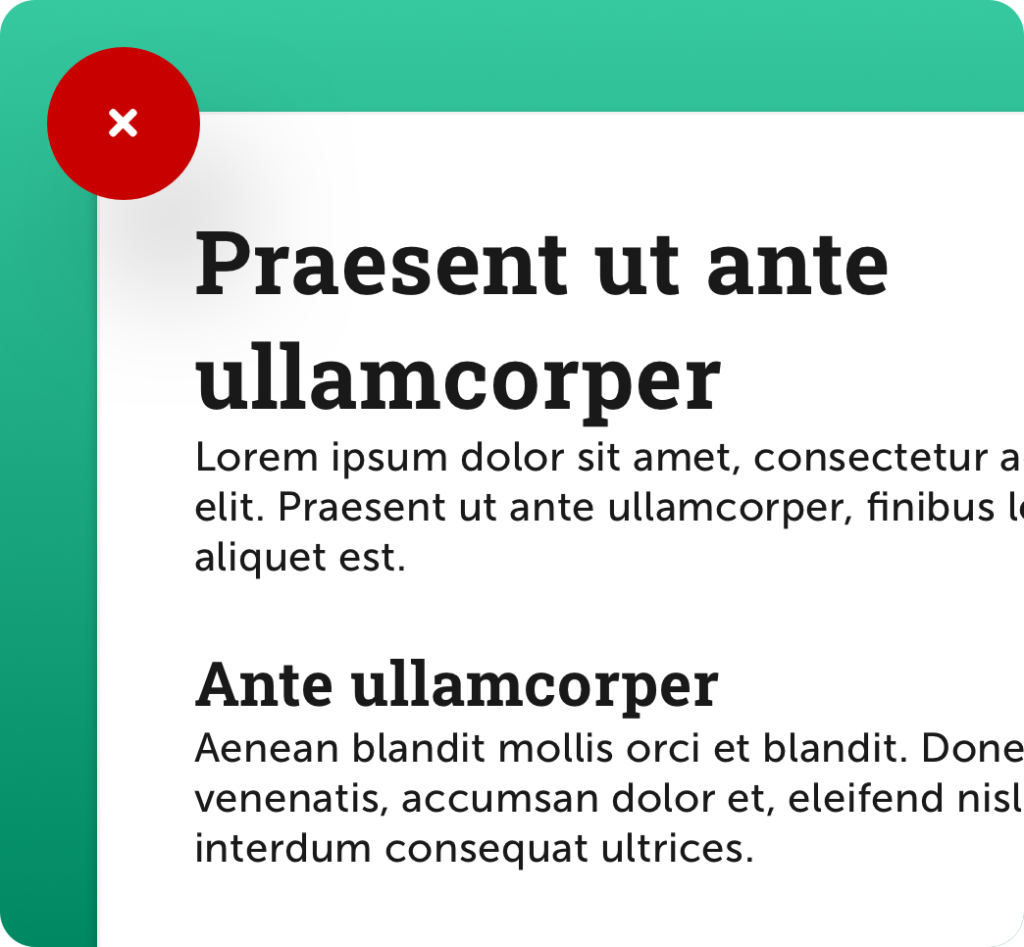
Grotere lettergroottes (zoals koppen) hebben kleinere letter-spacing (letterafstanden) nodig om de leesbaarheid te verbeteren. Voor kleinere lettergroottes kan juist een grotere letterafstand de leesbaarheid verbeteren.

Goed

Fout
Font-family
Voor de herkenbaarheid van jouw corporate-identity is het verstandig om een ‘apart’ font te kiezen. Gebruik deze alleen voor koppen (t/m H3). Die blijven namelijk goed leesbaar omdat ze groot zijn. Voor de rest van jouw tekst doe je er goed aan om een leesbaar font te kiezen zonder schreef (tierelantijntjes aan de letters). Dat is gebruikelijk én beter leesbaar op een scherm. Dus waarom anders doen dan grote spelers? Je staart immers al de hele dag naar het beeldscherm van je Mac. Kies niet meer dan twee soorten font-families.

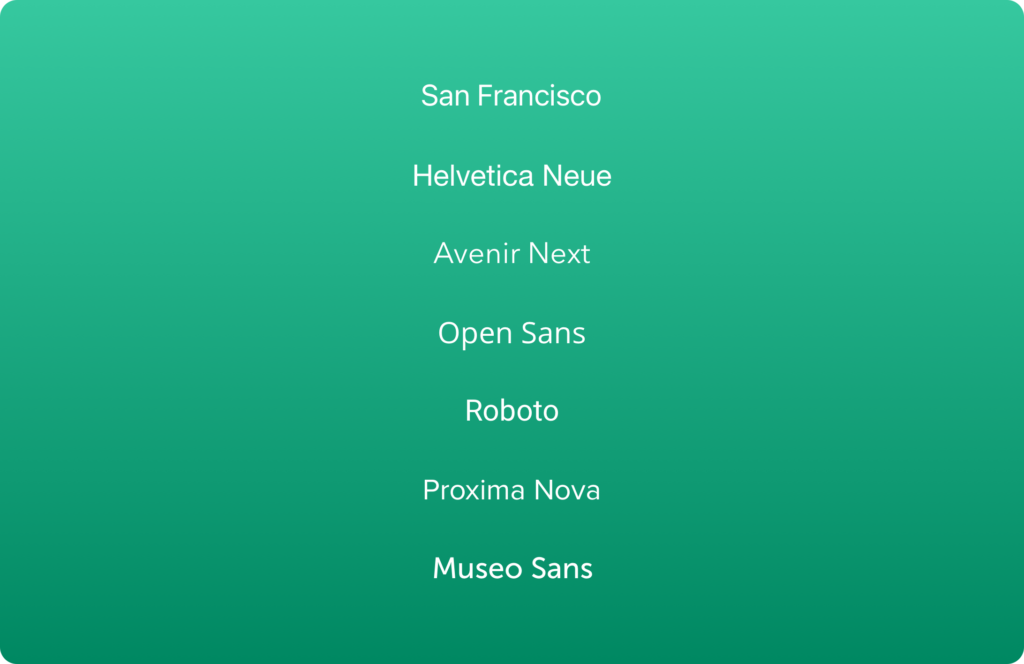
Top 7 meest gebruikte web-lettertypen
Medium & doelgroep
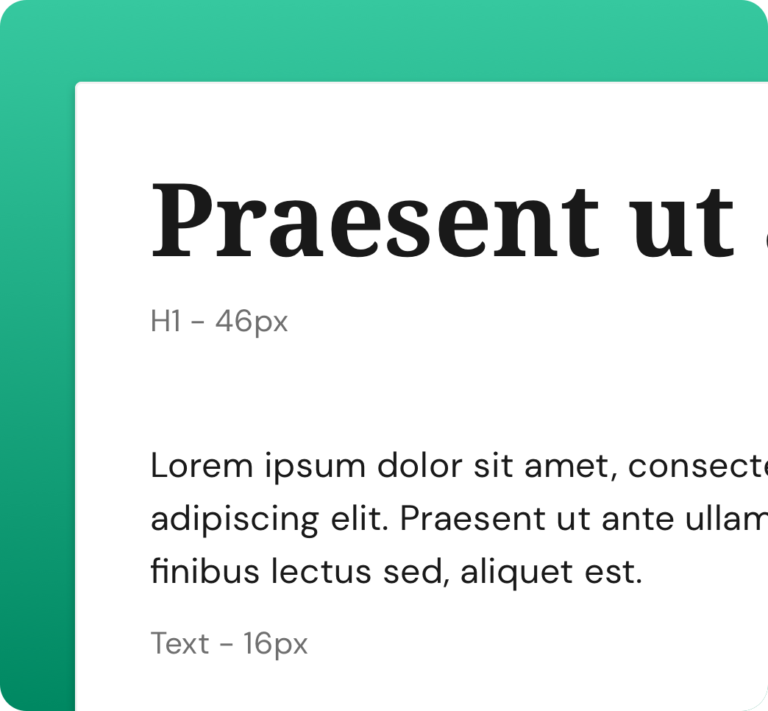
Font-size
Hier wordt het interessant! Want hoe bepaal je nou de beste fontgrootte? Allereerst: er is geen vast antwoord hierop. Dit hangt af van de gekozen font-family, maar ook jouw doelgroep. De grote vraag is hier: waarvoor dient jouw website? De NOS gebruikt een groter font dan Coolblue om het snel lezen van grote lappen tekst te stimuleren. Coolblue maakt meer gebruik van een klein font voor bijvoorbeeld productomschrijvingen en productspecificaties.
Omdat wij niet elke keer het wiel willen uitvinden, maken wij gebruik van een cheat-sheet waarmee we elk project beginnen. Wij delen hem graag.

Desktop: een contentwebsite doet er goed aan om te kiezen voor een groot font voor betere leesbaarheid.

Mobiel: het is aan te raden om de font-size iets te verkleinen zodat je verhaal beter op een beeldscherm past.
Kleur
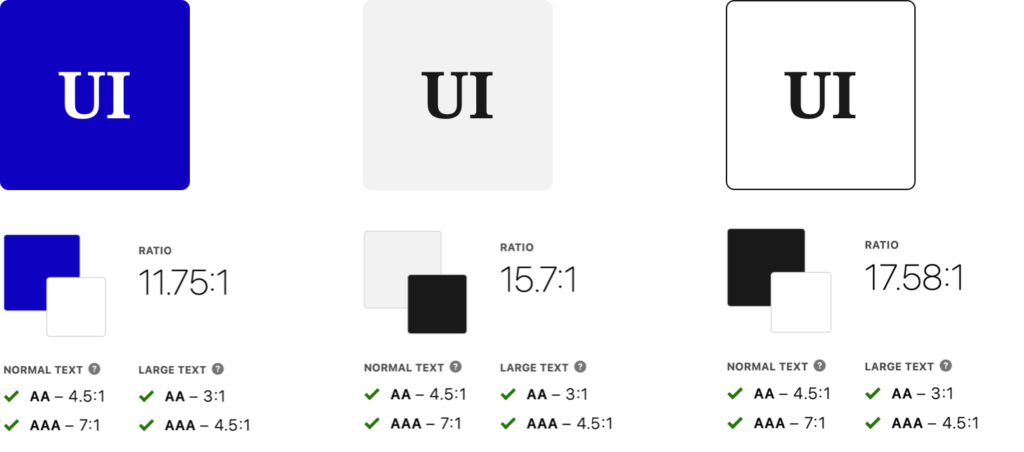
Voor digitoegankelijkheid moet er een kleurcontrastverhouding van minimaal 4,5:1 zijn tussen alle tekst en achtergrond. Wij gebruiken (in Sketch) de Stark-plug-in om ervoor te zorgen dat wij aan deze standaard voldoen. Je mag hier als commercieel bedrijf natuurlijk van afwijken, maar je wilt toch dat iedereen je website kan bezoeken?
Meer informatie vind je op w3.org

https://blog.prototypr.io/8-rules-for-perfect-typography-in-ui-21b37f6f23ce
https://medium.muz.li/font-sizing-for-ux-designers-part-one-a9853568ef3d
https://uxdesign.cc/7-web-typography-rules-27de68c60f6
