Bij Social Brothers maken we naast prachtige plaatjes ook plaatjes waar goed over nagedacht is. In deze blog vertel ik jullie wat over de Psychologie Principes die wij toe passen in onze designs. Met deze UX/UI principes kun je ook jouw designs verbeteren voor de gebruiker.
Inhoudsopgave
Von Restorff effect
Wat is het?
Het Von Restorff effect, ook wel bekend als het Isolatie effect, beschrijft dat wanneer meerdere objecten die op elkaar lijken worden gebruikt degene die verschilt van de rest het makkelijkst herinnert wordt.
In de praktijk
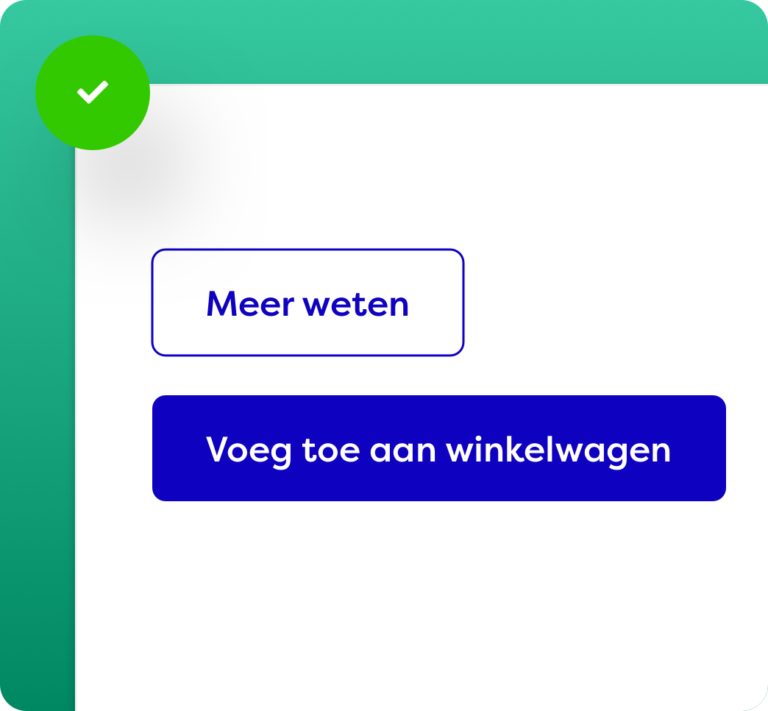
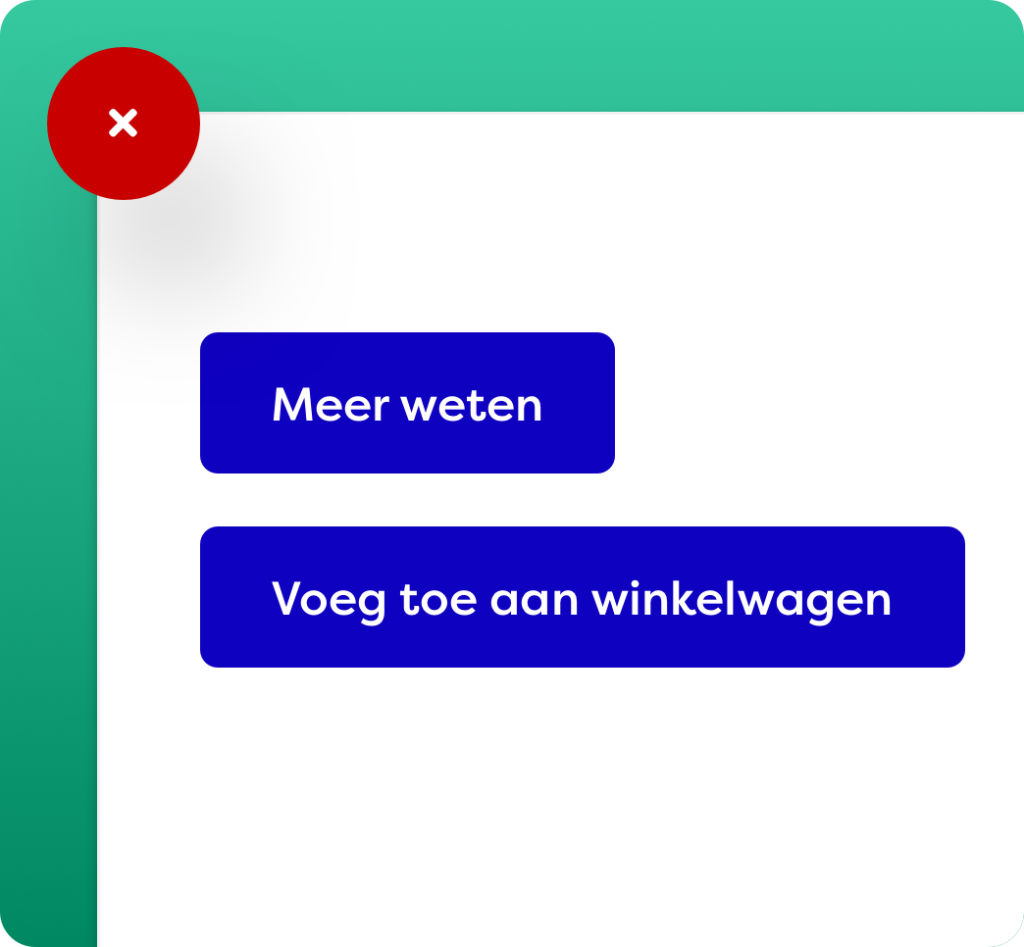
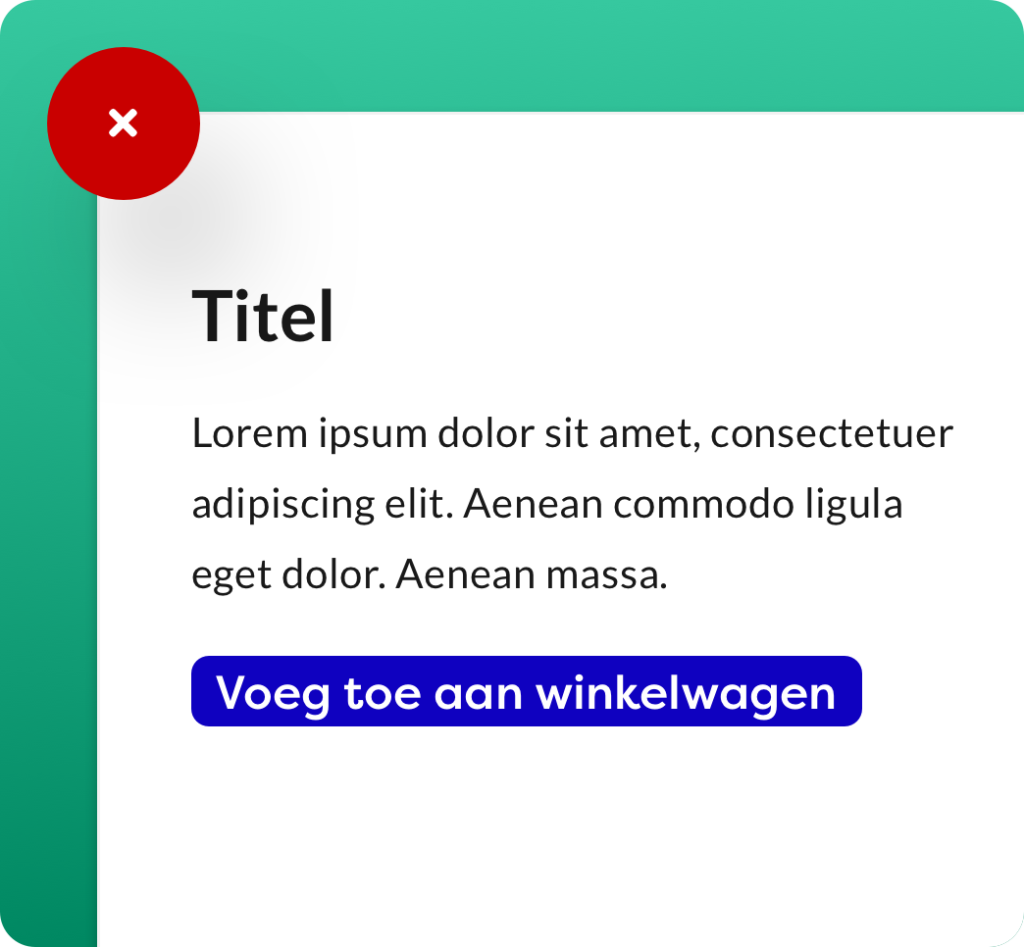
Het Von Restorff effect is perfect toe te passen op de knoppen die je gebruikt op de website. Je wilt je Call-To-Action button meer laten opvallen dan de andere buttons. Daarom verschilt deze vaak van kleur!

Goed

Fout
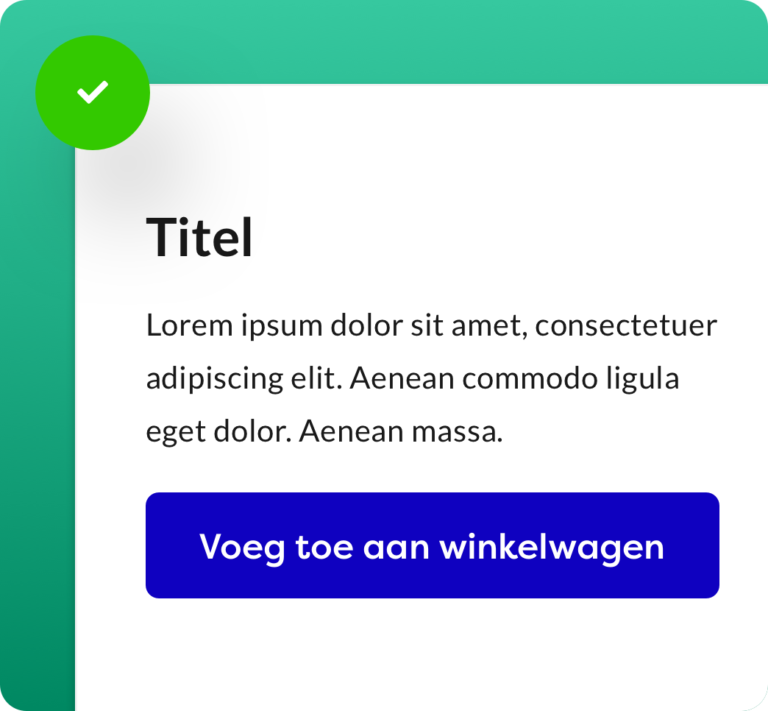
Serial Position effect
Wat is het?
Het Serial Position Effect beschrijft dat gebruikers het eerste en laatste item in een reeks het beste kunnen onthouden.
In de praktijk
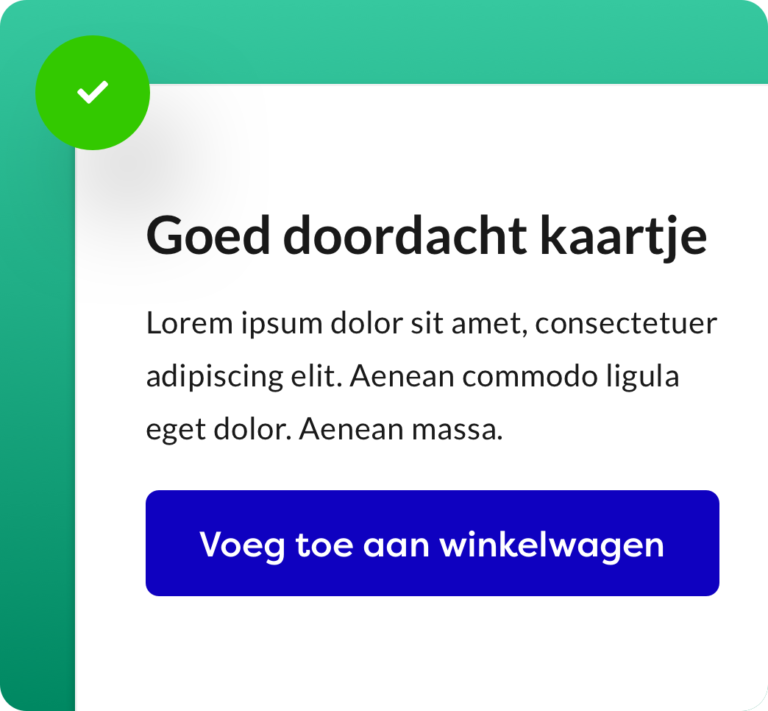
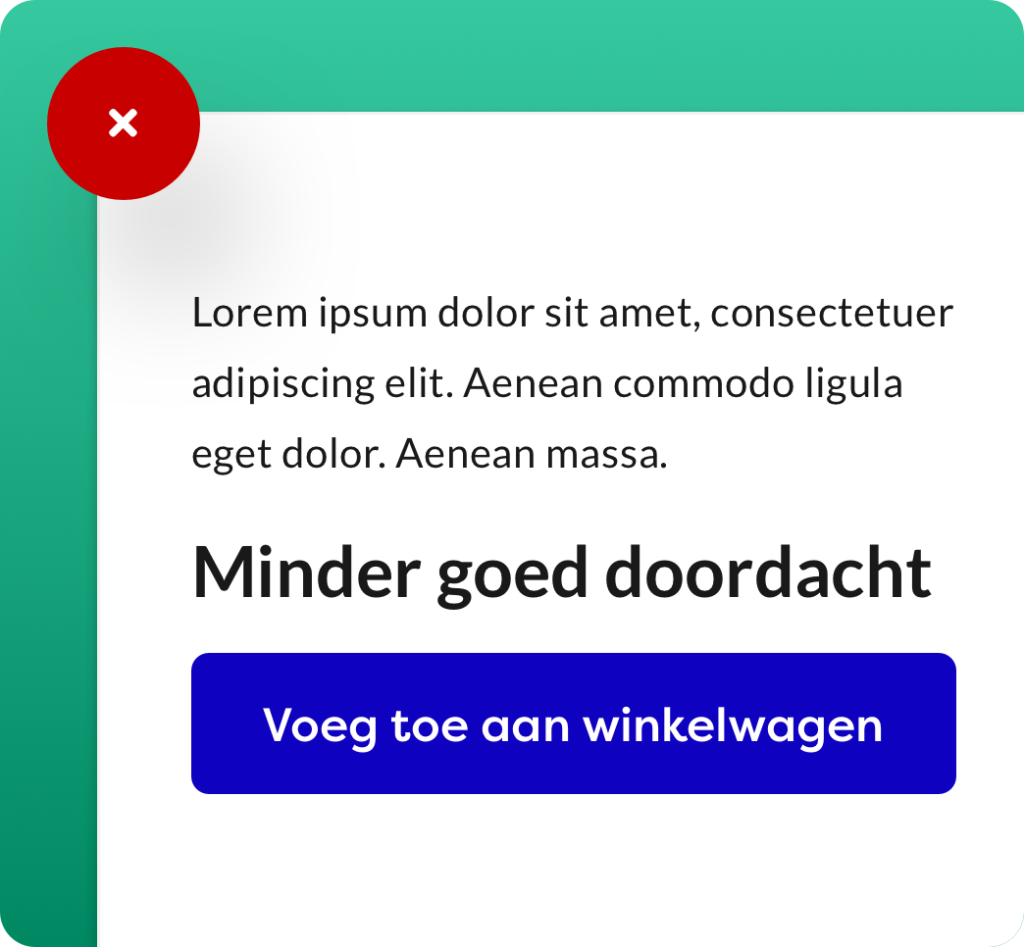
Dit klinkt ingewikkeld, maar dat valt best mee. Bouw bijvoorbeeld de cards in je design op met de belangrijkste informatie boven- en onderaan en in het midden extra informatie. Dus start met een titel, in het midden laat je ruimte voor een excerpt (dat stukje tekst onder een titel van bijvoorbeeld een blog) en sluit af met een knop.

Goed

Fout
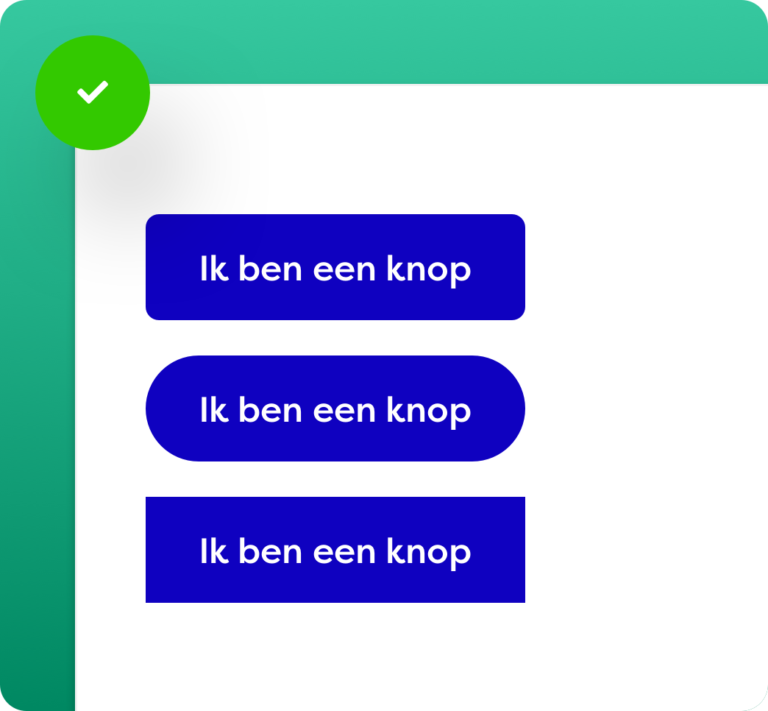
Jakob's Law
Wat is het?
Laten we meteen deze illusie omzeep helpen, gebruikers spenderen de meeste tijd op andere websites dan die van jouw (of die van ons). Dit betekend dat ze willen dat jouw website net zo werkt als alle andere websites die ze al kennen.
Kijk dus voor je gaat beginnen goed rond, wat zijn ‘mijn’ gebruikers gewend van vergelijkbare websites?
In de praktijk
Het meest simpele voorbeeld is opnieuw een knop. Iedereen wilt dat hun knoppen herkent worden. Als een gebruiker de knop niet herkent, kan deze ook geen actie ondernemen op je pagina. Daarom: zorg dat je knop lijkt op een knop!

Goed

Fout
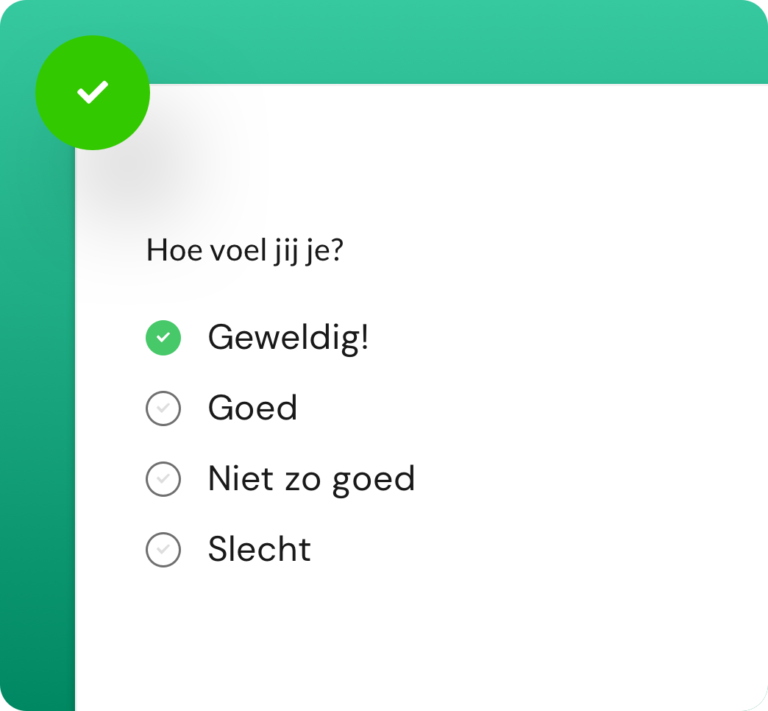
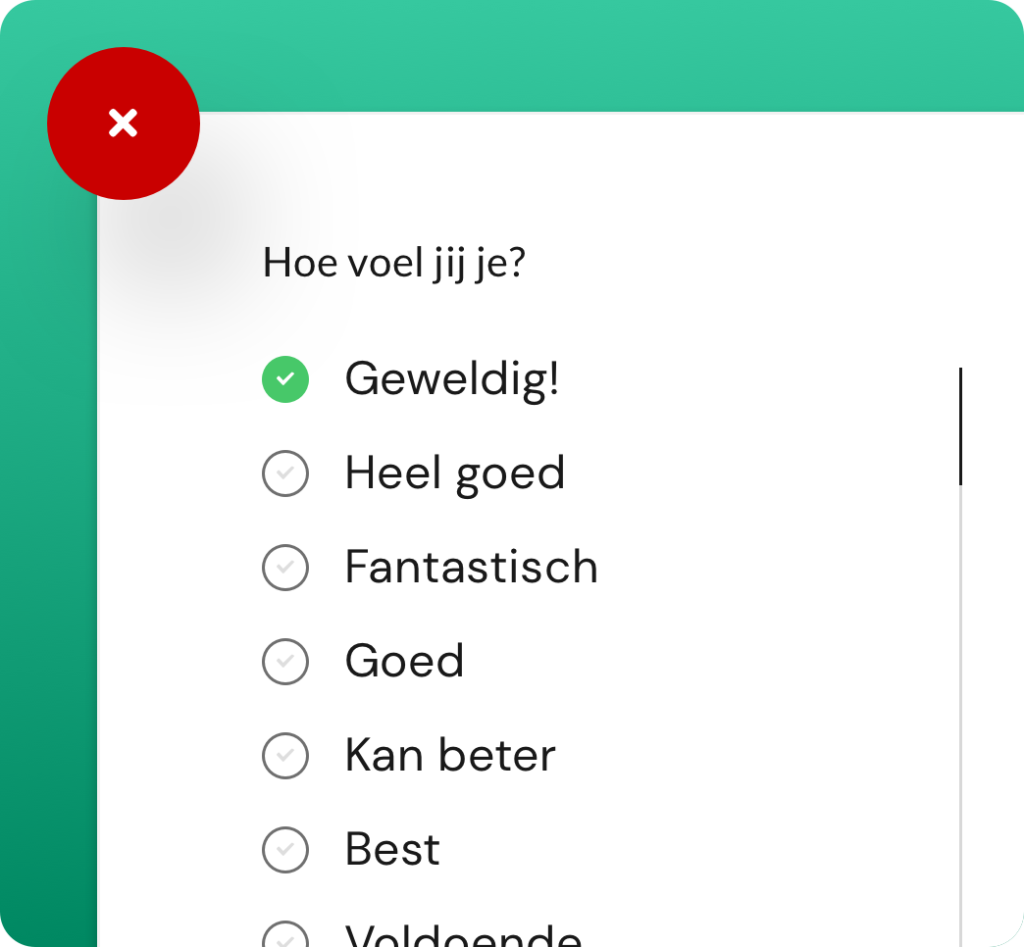
Hick's Law
Wat is het?
Hick’s Law beschrijft dat de tijd die nodig is om een beslissing te nemen, toe neemt naar mate het aantal (en de complexitiet) van de keuzes toe neemt.
In de praktijk
Hoe meer opties jij de gebruiker biedt, hoe langer het duurt voordat deze een keuze heeft gemaakt. Maak daarom voor de gebruiker zo makkelijk mogelijk en geef de gebruiker niet te veel keuzes.

Goed

Fout
Fitt's Law
Wat is het?
Fitt’s Law beschrijft dat de tijd die een gebruiker nodig heeft om zijn doel te bereiken af hangt van de afstand naar en grootte van het doel.
In de praktijk
Ook hier gebruiken we weer het voorbeeld van de button. Hoe groter (oké, ook weer niet overdrijven maar de standaard voor mobile targets is 48x48px) het doel is, hoe sneller de gebruiker zijn actie (of de actie die jullie willen) kan uitvoeren.

Goed

Fout
https://lawsofux.com/von-restorff-effect/
https://lawsofux.com/serial-position-effect/
https://lawsofux.com/jakobs-law/
https://lawsofux.com/hicks-law/
https://lawsofux.com/fittss-law/
