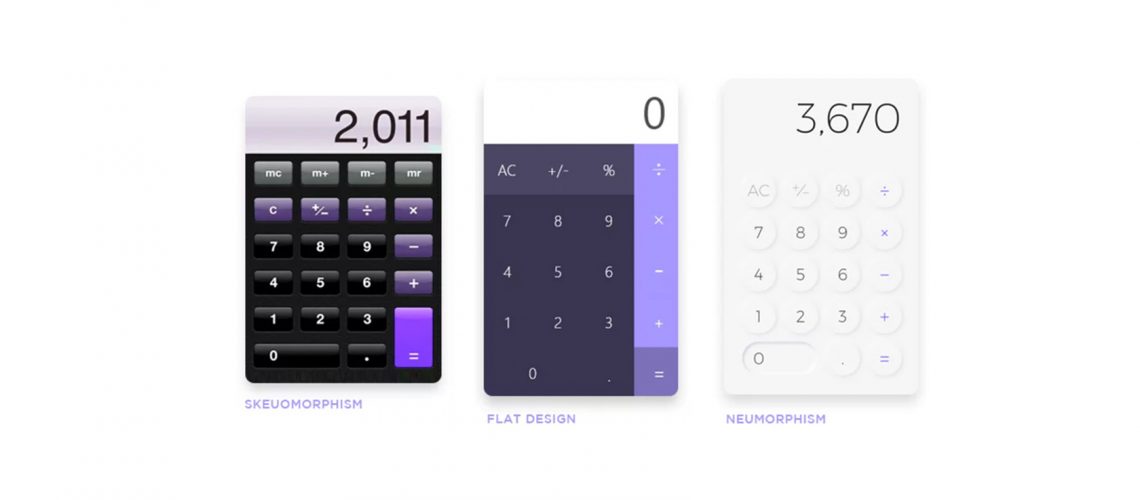
De afgelopen jaren zijn er verschillende design technieken ontstaan: skeuomorfisme, flat design & neumorfisme. Nu denk je misschien Skeumo, flat en neumor wat? En heb je nog nooit van deze benamingen gehoord… Wacht maar af als je ze ziet herken je ze gelijk.
Inhoudsopgave
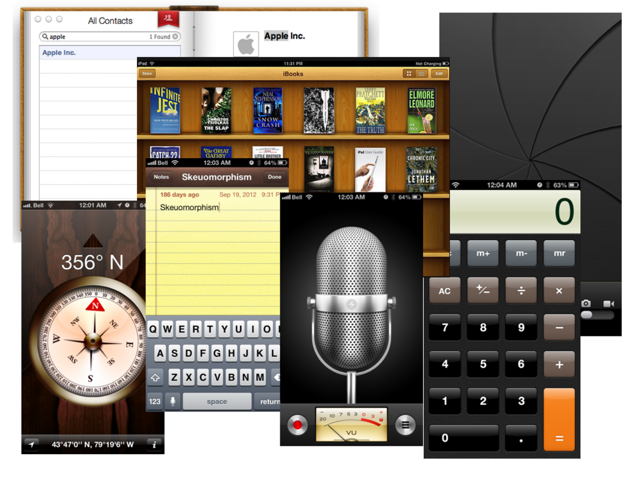
Skeuomorfisme
Skeuomorfisme is een designtechniek waar het allemaal mee is begonnen. Het is een design waarbij het de gewoonte is om een fysiek object te imiteren. Denk hierbij aan een prullenbak. Als je een bestand verwijderd van je computer dan verplaats je deze naar de prullenbak. De prullenbak het icon heeft van een fysieke prullenbak. Ontwerpers hebben hier voor gekozen omdat het herkenbaar is en het je een vertrouwd gevoel geeft.
De oorsprong van dit design ontstond in 1984 toen Apple de Macintosh uitbracht. Dit was de eerste computer met een grafische gebruikersinterface. Mede oprichter Steve Jobs geloofde dat bekende pictogrammen en symbolen gebruikers beter zouden helpen te begrijpen hoe ze door de Macintosh moesten navigeren. Hij verliet in 1985 Apple maar bij de terugkeer in 1997 stuurde hij weer aan op deze designtechniek.
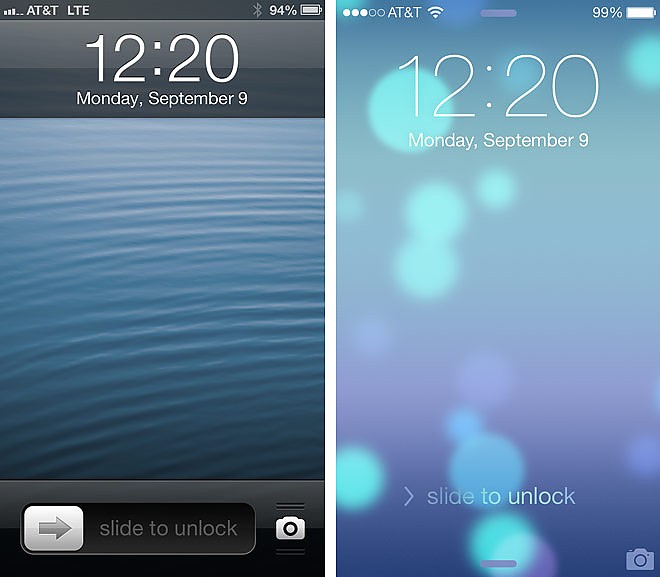
Naar mate te tijd vorderde speelde deze interface techniek een mindere rol. De glanzende driedimensionale elementen werden overbodig en zorgden ervoor dat het er rommelig uit ging zien. Vooral als je het zou schalen naar kleine formaten als mobiel. Dit leidde tot de komst van flat design.
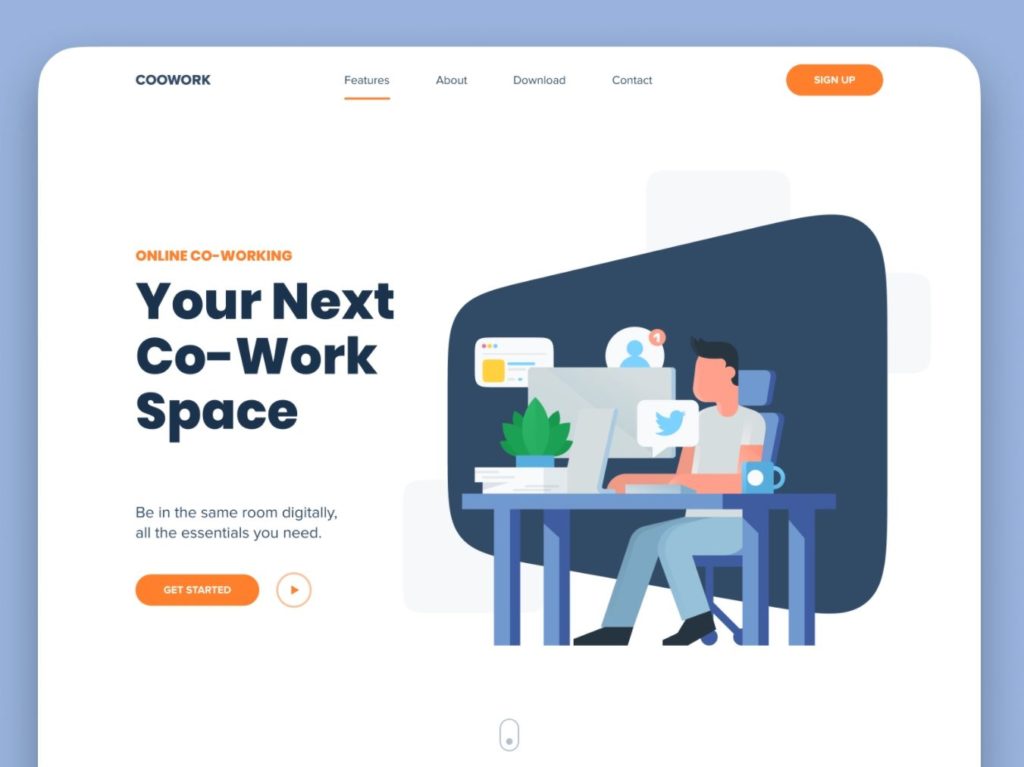
Flat design
Bij het ontwerpen van flat design werden de driedimensionale elementen eruit gehaald. Het design werd geïnspireerd door minimalisme en er werd gefocust op de gebruikerservaring (UX). Belangrijke kenmerken waren ruimte, duidelijkheid en overzichtelijkheid. Zo zorgt de rust in het design om de focus te leggen op de content en leidt je de bezoeker zo gemakkelijk door je website. Contrast speelt hier ook een grote rol, kleurrijk maar niet te. Het kleurenpalet bestaat hierbij uit de huisstijl kleuren met een of twee steunkleuren om de rust te bewaren en om belangrijke elementen uit te lichten.
De implementatie van dit design werd een stuk eenvoudiger, het was makkelijker te schalen en responsive te maken voor verschillende schermformaten.
Maar is dat flat design nu echt zo gebruiksvriendelijk?
Gebruikers begonnen de skeuomorfisme techniek te begrijpen en we raakte gewend aan het touchscreen en de elementen die gebruikt werden. Één nadeel. Je opa van 85 die je voor zijn 85ste verjaardag een iPad geeft, heeft de overgang van skeuomorfisme naar flat design gemist en begrijpt dus helemaal niks van het flat design.

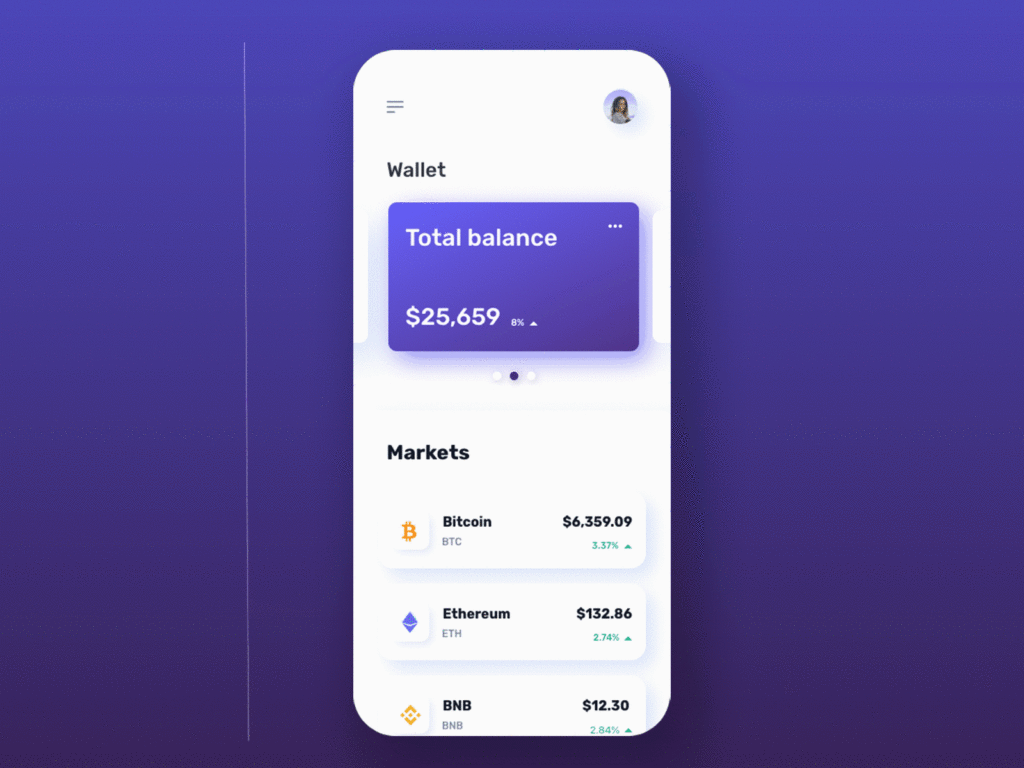
Neumorphisme
Eind 2019 was daar neumorphisme (afkorting van “new skeuomorphism”) en leek het beste van zijn voorgangers te worden.
Bij Neumorphisme vindt je een balans tussen realisme en minimalisme en gebruikt kleuren, texturen en schaduwen op een manier die levensecht aanvoelt zonder al te gedetailleerd te zijn. De elementen liggen bovenop elkaar maar in een verhoogde vorm. De kleur is vaak het zelfde maar door de schaduw lijkt het element verhoogd.
Hoewel neumorphisme een populaire en veelgebruikte trend is, is hij niet digitoegankelijk. Het kan problemen veroorzaken voor mensen met visuele beperkingen zoals kleurenblindheid. Het contrast is erg laag en dit kan de leesbaarheid beïnvloeden.
Tot slot:
Nu je bewust bent van deze design technieken zul je de unieke eigenschappen overal opmerken.
In de design wereld komen en gaan stijlen. Ben jij ook benieuwd hoe de volgende design techniek eruit zal gaan zien?